Vector Art
Vector art is created using illustration software. Vector art is mathematical equations to create art cleanly, precisely and optimally. The computer remembers mathematical formulas for the lines and shapes you put and redraws them at any scale. Sorta like normal 3D graphics works.
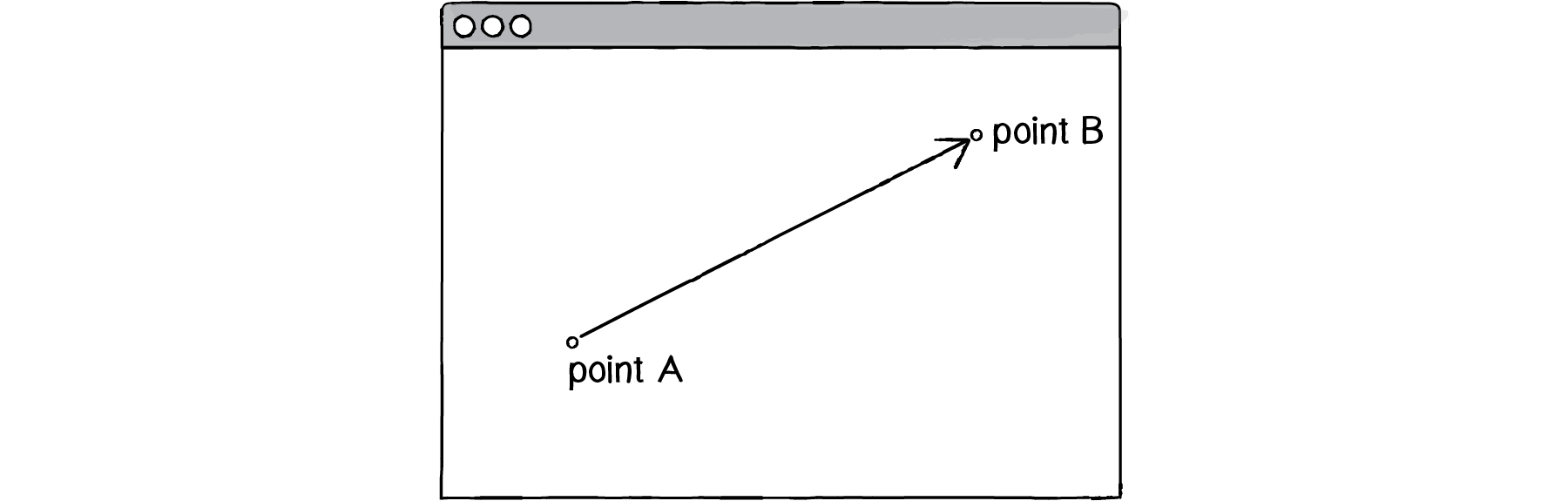
A vector is drawn as an arrow. The pointer indicates the direction and the magnitude of the length.
// Example of Vector coding
{
var x = 100;
var y = 100;
var xspeed = 1;
var yspeed = 3.3;
var draw = function() {
background(255, 255, 255);
// Move the ball according to its speed.
x = x + xspeed;
y = y + yspeed;
// Check for bouncing.
if ((x > width) || (x < 0)) {
xspeed = xspeed * -1;
}
if ((y > height) || (y < 0)) {
yspeed = yspeed * -1;
}
noStroke();
fill(181, 181, 181);
// Display the ball at the location (x,y).
ellipse(x, y, 32, 32);
};
This code bounces a ball back and forth.
Position= X and Y
Velocity= Xspeed and Yspeed
Acceleration Target position Wind Friction
- xAcceleration - xTarget - xWind - xFriction
- yAcceleration - yTarget - yTarget - yFriction
Just like real physics the laws of a ball bouncing is: wind, acceleration, target position and friction in a two-dimension world. For a three-dimensional we'll need x, y, z, xSpeed,
ySpeed, zSpeed, and so on.

https://www.pinterest.com/artfoundations/op-art-~-optical-illusions/
This is a good example of repetition.
This is a basic 2D image for an illusion. Created by vector simulations

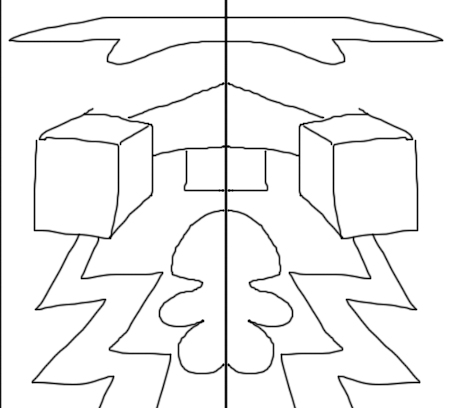
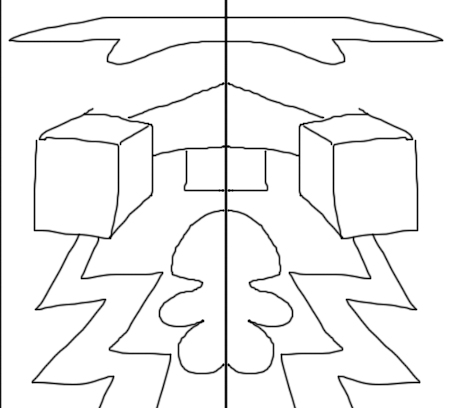
https://www.thoughtco.com/definition-of-balance-in-art-182423
This is an example of a balanced art.
It's equalizing the composition of the art. Half of the art being similar to the other half of the art.
A vector is drawn as an arrow. The pointer indicates the direction and the magnitude of the length.
// Example of Vector coding
{
var x = 100;
var y = 100;
var xspeed = 1;
var yspeed = 3.3;
var draw = function() {
background(255, 255, 255);
// Move the ball according to its speed.
x = x + xspeed;
y = y + yspeed;
// Check for bouncing.
if ((x > width) || (x < 0)) {
xspeed = xspeed * -1;
}
if ((y > height) || (y < 0)) {
yspeed = yspeed * -1;
}
noStroke();
fill(181, 181, 181);
// Display the ball at the location (x,y).
ellipse(x, y, 32, 32);
};
This code bounces a ball back and forth.
Position= X and Y
Velocity= Xspeed and Yspeed
Acceleration Target position Wind Friction
- xAcceleration - xTarget - xWind - xFriction
- yAcceleration - yTarget - yTarget - yFriction
Just like real physics the laws of a ball bouncing is: wind, acceleration, target position and friction in a two-dimension world. For a three-dimensional we'll need x, y, z, xSpeed,
ySpeed, zSpeed, and so on.

https://www.pinterest.com/artfoundations/op-art-~-optical-illusions/
This is a good example of repetition.
This is a basic 2D image for an illusion. Created by vector simulations

https://www.thoughtco.com/definition-of-balance-in-art-182423
This is an example of a balanced art.
It's equalizing the composition of the art. Half of the art being similar to the other half of the art.


Comments
Post a Comment